
Мультфильм "Маша и Медведь" - полюбившийся зрителям трехмерный мультипликационный сериал про девочку Машу и её закадычного друга Медведя. Непоседа Маша постоянно докучает Медведю, который из-за этого попадает во всевозможные смешные и нелепые ситуации. Мультфильм предназначен для семейного просмотра и не оставит равнодушными ни взрослых, ни детей...
Название: Маша и Медведь
Жанр: мультфильм, комедия, семейный
Режиссер: Олег Кузовков, Олег Ужинов, Денис Червяцов
Роли озвучивают: Алина Кукушкина, Эдуард Назаров, Борис Кутневич
Выпущено: Россия, Animaccord Animation Studio
Продолжительность серии: ~7 минут
До Весны не будить (2 серия) СКАЧАТЬ
Раз Два Три Елочка Гори (3 серия) СКАЧАТЬ
Ловись, Рыбка (4 серия) СКАЧАТЬ
Весна пришла (5 серия) СКАЧАТЬ
Следы невиданных зверей (6 серия) СКАЧАТЬ
С волками жить (7 серия) СКАЧАТЬ
Позвони мне, позвони (8 серия) СКАЧАТЬ
День Варенья (9 серия) СКАЧАТЬ
Праздник на льду (10 серия) СКАЧАТЬ
В первый раз в первый класс (11 серия) СКАЧАТЬ
Граница на замке (12 серия) СКАЧАТЬ
Кто не спрятался, я не виноват (13 серия) СКАЧАТЬ
Лыжню! (14 серия) СКАЧАТЬ
Будьте здоровы (15 серия) СКАЧАТЬ
Маша + каша (16 серия) СКАЧАТЬ
Дальний родственник (17 серия) СКАЧАТЬ
Большая стирка (18 серия) СКАЧАТЬ
Репетиция оркестра (19 серия) СКАЧАТЬ
Усатый - полосатый (20 серия) СКАЧАТЬ
Один дома (21 серия) СКАЧАТЬ
Дышите! Не дышите! (22 серия) СКАЧАТЬ
Подкидыш (23 серия) СКАЧАТЬ
Приятного аппетита (24 серия) СКАЧАТЬ
Фокус покус (25 серия) СКАЧАТЬ
Осторожно, ремонт! (26 серия) СКАЧАТЬ
Картина маслом (27 серия) СКАЧАТЬ
Ход конем (28 серия) СКАЧАТЬ
Хит Сезона (29 серия) СКАЧАТЬ
Витамин роста (30 серия) СКАЧАТЬ
Когда все дома (31 серия) СКАЧАТЬ
1-30 серии мультфильма "Маша и медведь" одним архивом (~ 3,23 Гб): СКАЧАТЬ
masha-i-medved
И потому вполне логично, что после автомобиля, напечатанного на принтере, появится и созданный таким же способом самолет. Вот он и появился в лабораториях Университета Саутгемптона (University of Southampton), а создали его двое тамошних студентов – Энди Кин (Andy Keane) и Джим Сканлан (Jim Scanlan).
Sulsa - первый в мире самолет, напечатанный на принтере

Плагин iSape предназначен для продажи обычных и контекстных ссылок в блоге WordPress бирже ссылок Sape.ru
Возможности плагина
Поддержка как обычных, так и контекстных ссылок. Размещение ссылок в текст страницы, после текста страницы, в виджеты и футер. Есть виджет, настраиваемый. Автоматическая установка плагина и прав на папку сапы по желанию. Регулирование количества ссылок, показываемых в зависимости от местоположения.
Установка
файл iSape.php закачать в папку с плагинами wp-content/plugins /
активировать плагин
перейти в Настройки -> iSape и ввести ваш Sape Uid
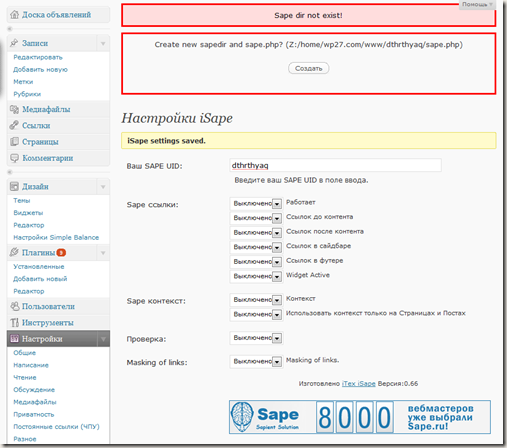
В настройках плагина:
можно автоматически создать папку Сапы, имя будет совпадать с вашим Sape Uid. Решить работу Sape links, указать сколько ссылок использовать до текста, после текста, в виджеты и футер. Можно работать Sape context. 
СКАЧАТЬ Плагин iSape
Плагин Wordpress iSape

Так что и к выбору тела домена, и к выбору зоны домена необходимо подходить с особой тщательностью. Тело доменного имени должно быть коротким и понятным посетителям Вашего сайта. Краткое название легче запомнить. Чем меньше букв и цифр в теле доменного имени, тем меньше орфографических ошибок сделает потенциальный посетитель Вашего сайта при вводе вручную адреса сайта. И попадет именно к Вам, а не к Вашему конкуренту.
Тело домена должно ассоциировать у посетителя Вашего вновь созданного сайта с предоставляемыми Вашей компанией товарами, услугами или работами. Например, если Вы занимаетесь выпечкой хлеба, доменное имя должно выглядеть приблизительно так - hlib.com, а если Вы поставляете свою продукцию за рубеж то желательно дать название - hlib.com.ua. К тому же, если в теле доменного имени присутствует ключевое слово сайта - это приветствуется некоторыми поисковыми машинами, и соответственно улучшается индексация сайта.
Правильно подобранное доменное имя может намного увеличить целевую аудиторию Вашего сайта.
Подобрать домен и имя для сайта или проверить не занятость их можно здесь - http://hvosting.ua/domains.html, в окошке над кнопкой «проверить» введите свой домен и имя и нажмите кнопку.
Подбор доменного имени

Далее конкретная пошаговая инструкция:
1. Берем doc файл, с текстами о которых не знает Google (в моему случае это методички, учебники и т.п.). Этот файл должен содержать большой, структурированный (поделен на разделы) объем информации. Проверить уникальность этого контента можно с помощью онлайн сервисов - copyscape.com, antiplagiat.ru, copy-scape.ru, findcopy.ru, istio.com, miratools.ru, или же просто набрать в гугле несколько фраз из разных частей документа.
2. Регистрируем домен, привязываем его к хостингу. Выбрать хостинг вам поможет моя статья Обзор, рейтинг украинских и зарубежных хостингов. Ставим систему Wordpress и никакую другую.
3. Скачиваем программу textkit free, которая дает возможность doc документ перевести в виде XML файла, который с легкостью можно ипортуваты системе Wordpress, получив из одного Doc файла в сотни Wordpress постов, а значит и страниц.
4. Наш Doc файл нужно подготовить для работы, а именно структурировать его. В программе Word есть возможность выделять заголовки различных уровней.
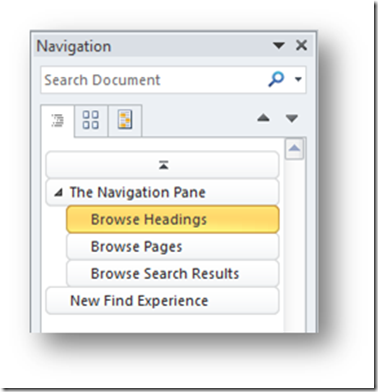
Чтобы проверить уже существующие заголовки вам необходимо найти панель навигации Word. В 2010 версии она выглядит так:

Вызвать ее можно выбрав в главном меню пункт Вид и поставив галочку на пункте - Окно навигации. Получим примерно такую картину:

Запомните - Программа TextKit делит текст следующим образом: Названия Категорий в нашем будущем wordpress сайте это Заголовок1 в doc файле, Названия Постов это - Заголовок2 в doc файле. Содержимым поста Wordpress будет текст doc файла, который идет от конца Заголовка2 до начала следующего Заголовка2.
Теперь наш структурированный документ необходимо сохранить, а точнее сохранить в виде веб страницы.
5. Открываем программу TextKit и импортируем туда наш html файл. В поле Авто дата можете указать временной интервал в течение которого посты нашего сплога будут автоматически публиковаться на сайте. После обработки программой html файла можете сделать поправки в структуре, рубрикам, названиях постов и тому подобном, если это необходимо. После этого нужно экспортировать данные в Wordpress формат, образуется XML файл.
6. Заходим в админку Wordpress, в меню инструменты выбираем пункт Импортировать, там выберите ранее сформирован XML файл, после этой процедуры мы получим сайт наполненый постами которые находятся в нужных нам категориях. Если в Word документе были изображения то их нужно скопировать на сайт в каталог wp-content/uploads, Эти картинки находятся в папке образовавшейся рядом с нашим HTML файлом.
Пример выполненного мной сплога, с помощью данного метода это metrologia.org.ua

